Berikut
ini merupakan langkah dalam membuatnya :
1. Buka Website yang Anda inginkan untuk ditambah dengan user control.
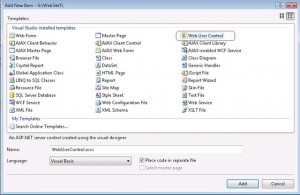
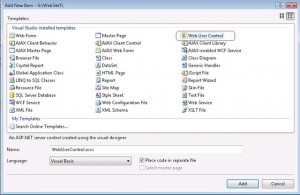
2. Klik kanan pada menu konteks Website dan klik “Add New Item …”. Kemudian akan muncul kotak dialog New Item Tambahkan dengan daftar Visual Studio diinstal template. Pilih “Web User Control” seperti yang ditunjukkan pada gambar di bawah.

3. Klik Add. maka akan menambahkan user control ke dalam website Anda. Anda dapat membuka user control dalam Design View dan mulai menambahkan control.
4. User control ASP.NET terlihat sangat mirip dengan Halaman Web ASP.NET, kecuali bahwa itu disimpan dengan ekstensi ascx. Dan memiliki @Control directive daripada @Page directive. Perhatikan bahwa kontrol Pengguna tidak mengandung html,baik di body maupun elemen form. Direktif kontrol terlihat seperti ini:
<% @ Control Language = “VB” AutoEventWireup = “false” CodeFile = “WebUserControl.ascx.vb” Inherits = “WebUserControl”%>
<% @ Register src = “WebUserControl.ascx” Tagname = “WebUserControl” TagPrefix = “uc1″%>
Atribut tagname adalah nama dari user control dan TagPrefix yang digunakan untuk menentukan namespace yang unik untuk kontrol pengguna. Atribut scr digunakan untuk menentukan path ke user control.
6. Visual Studio juga menambahkan user control ke halaman dengan menambahkan baris kode berikut.
<head>
<title>percobaan dengan ASP</title>
</head>
<body>
<%
Dim kata
kata= “Selamat Datang di Rumahku”
Response.write (mdp)
%>
<BR>
<%
kata = “Cirebon Kota Berintan”
Response.write (ilkom)
%>
</body>
</html>
1. Buka Website yang Anda inginkan untuk ditambah dengan user control.
2. Klik kanan pada menu konteks Website dan klik “Add New Item …”. Kemudian akan muncul kotak dialog New Item Tambahkan dengan daftar Visual Studio diinstal template. Pilih “Web User Control” seperti yang ditunjukkan pada gambar di bawah.

3. Klik Add. maka akan menambahkan user control ke dalam website Anda. Anda dapat membuka user control dalam Design View dan mulai menambahkan control.
4. User control ASP.NET terlihat sangat mirip dengan Halaman Web ASP.NET, kecuali bahwa itu disimpan dengan ekstensi ascx. Dan memiliki @Control directive daripada @Page directive. Perhatikan bahwa kontrol Pengguna tidak mengandung html,baik di body maupun elemen form. Direktif kontrol terlihat seperti ini:
<% @ Control Language = “VB” AutoEventWireup = “false” CodeFile = “WebUserControl.ascx.vb” Inherits = “WebUserControl”%>
5. Ketika telah selesai mengatur page user control, mendaftarkan Web user control ini ke halaman web Anda dengan sederhana seperti menyeret dan menjatuhkan kontrol pengguna dari Solution Explorer ke halaman web yang dibutuhkan dalam tampilan design mode. Visual Studio akan secara otomatis mendaftarkan user control di halaman web dengan menambahkan direktif @Register di halaman web Anda seperti ditunjukkan di bawah.JaringanHosting.com adalah provider ASP.NET dan Windows hosting No #1 di Indonesia sesuai dengan rekomendasi dari pihak Microsoft. Microsoft memberikan rekomendasi ini berdasarkan pada beberapa persyaratan utama, yaitu: WebMatrix, WebDeploy, Visual Studio 2012, ASP.NET 4.5, ASP.NET MVC 4.0, Silverlight 5 and Visual Studio Lightswitch. Untuk keterangan lanjutan, silahkan klik disini!
<% @ Register src = “WebUserControl.ascx” Tagname = “WebUserControl” TagPrefix = “uc1″%>
Atribut tagname adalah nama dari user control dan TagPrefix yang digunakan untuk menentukan namespace yang unik untuk kontrol pengguna. Atribut scr digunakan untuk menentukan path ke user control.
6. Visual Studio juga menambahkan user control ke halaman dengan menambahkan baris kode berikut.
Contoh Program ASP
<html><head>
<title>percobaan dengan ASP</title>

</head>
<body>
<%
Dim kata
kata= “Selamat Datang di Rumahku”
Response.write (mdp)
%>
<BR>
<%
kata = “Cirebon Kota Berintan”
Response.write (ilkom)
%>
</body>
</html>
Siapa tau butuh tips tentang Cara Mengubah Warna Background Current Week pada Kalender ASP.NET
BalasHapusLangsung aja kunjungi blog ane..
Semoga bermanfaat :)